Introduction
The Cookie Clicker is the starting point for developing prototypes and an introduction to coding. I’ve had little experience when coding so The Cookie Clicker taught me the basics of Unity and C# Scripting, using components that will later be useful in other Prototypes.
I thought of an idea of creating a Bakery Simulator, taking the mechanics of cookie clicker and adding a horror spin to it. The main functions I focused on within this prototype are the Counter, the Clicker and basic Upgrade Mechanics which were created as UI elements such as the text and the buttons.
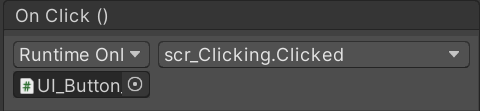
To start off with however, I worked on the clicker aspect itself. To do this, I created a button, replacing the default image with a more visually appealing look. This a similar thing I did when I created the upgrades.


Other UI elements I added was the counter and the Upgrade info which were both Text UI. These show the player how much currency is being produced through clicks and auto-upgrades.


UI Elements: Counter and Click Button

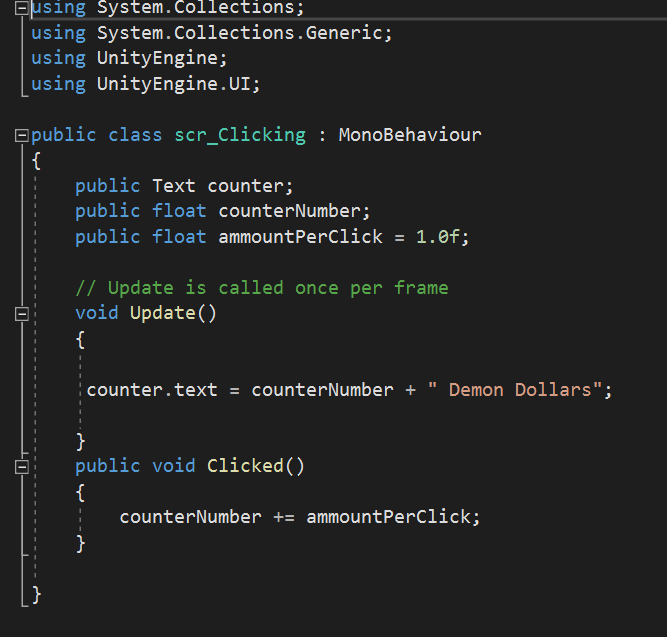
Script for the counter: This allows the counter to display the amount of clicks from the button. At the beginning of the game, the text for the counter will change into Demon Dollars.


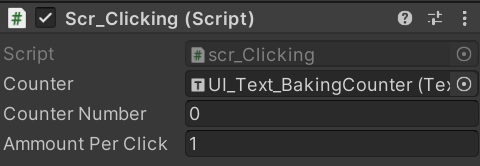
This script was linked to the click button (the baking tray of cookies) and when clicked it adds one ‘Demon Dollar’ to the counter (without the Upgrades). When the Game starts, the counter number will always start at 0.
UI Scripting: Upgrades

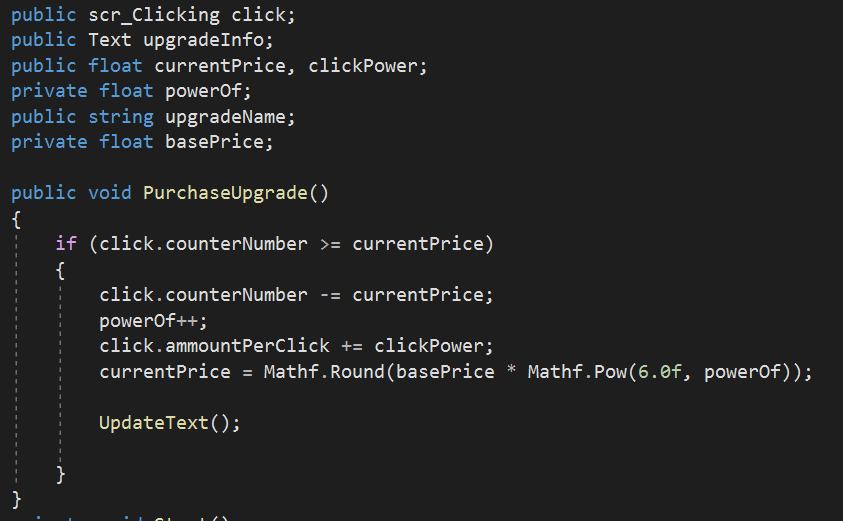
Essentially with this piece of the UpgradePerClick Code, it gives the upgrade a set Price which will increase to the power of 6 each time the upgrade has been purchased.

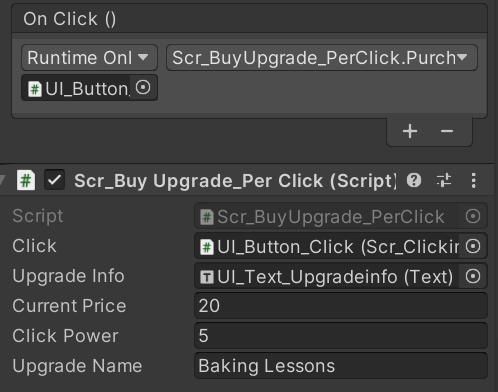
The public floats presented in the script are shown here: They link up to the click button and the UI Text: Upgrade Info. The click power adds 5 Demon Dollars to every click.

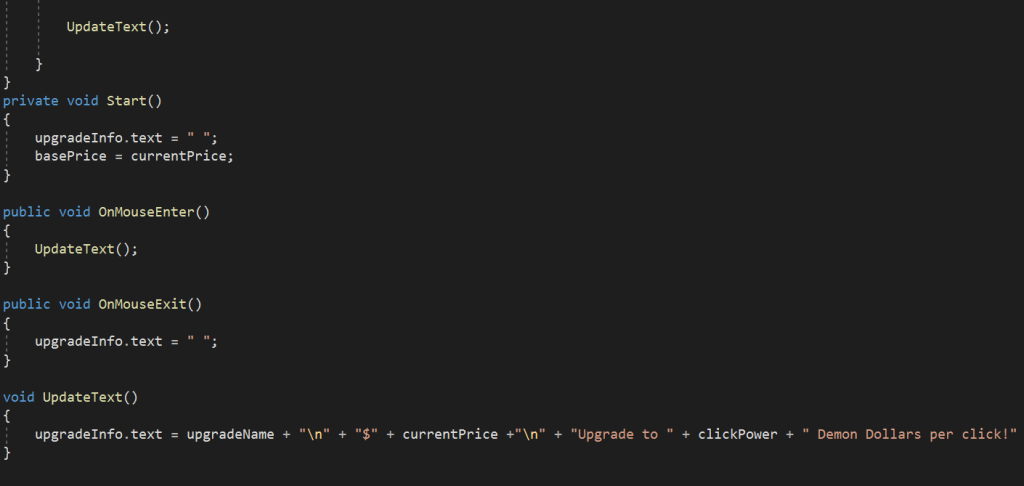
This is the code for the Upgrade Info, all the Upgrades have this piece of code which basically updates every time the player buys an upgrade. The currentPrice which increased every time the player purchased an upgrade, also updates the text on the Upgrade Info. The text in the speech marks will show when the mouse is hovered over the button. The OnMouseEnter and OnMouseExit allows the UI Upgrade Buttons and Upgrade Text to be linked together as well as turning them into Hover Buttons.
The main issue I came across when programming the upgrades was the balance between the steady increase in the upgrade price and the actual click power / multiplier. I didn’t want to make the game too easy nor too hard since the game is supposed to be an incremental game. From my perspective, however, the auto upgrades make the game a lot easier therefore they cost more in comparison the the upgrades per click so I decided that the auto upgrades must have a higher cost in comparison to the upgrades per click.
UI Scripting: Auto Upgrades

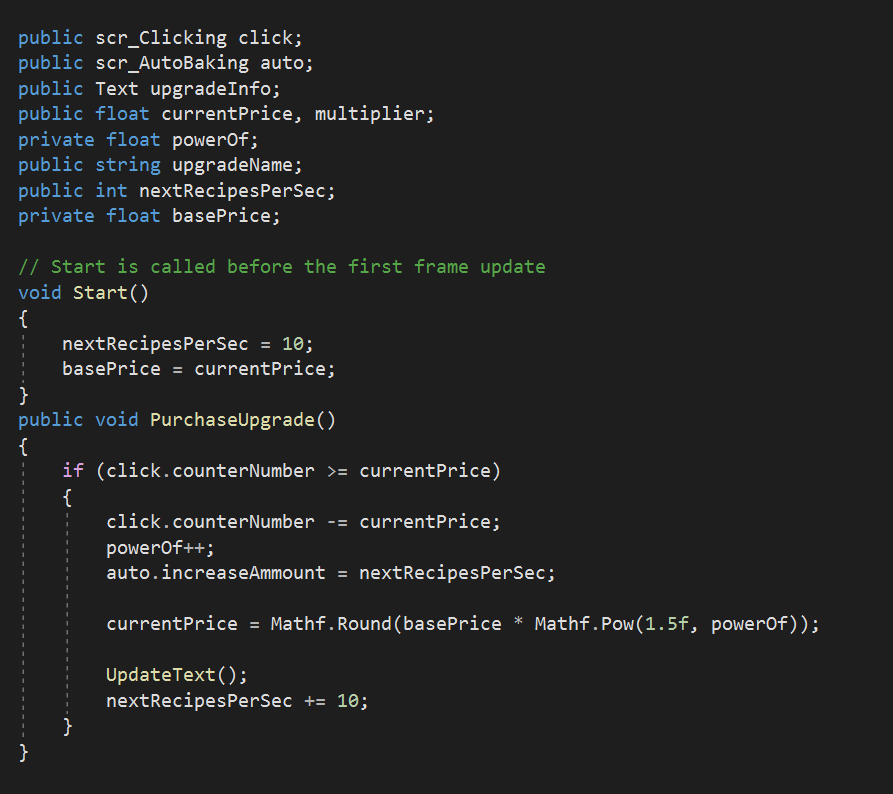
As mentioned previously, I have used similar coding to the UpgradesPerClick script, however, since its an upgrade that produces currency automatically we needed to add script that will automatically increase the amount of the counter. The current price also increases a much more and within each purchase, the currency being produced increase by ten.
Summary
The Cookie Clicker Game, as basic as it is, starts out as a clear introduction to the fundamentals of coding. The game is based on numerical values and UI elements but it serves as a way to focus on the functionality of the game rather than the visual aesthetics.
This also meant seeing common mistakes in coding which I faced a lot during the programming stages such as missing strings or spelling errors. However, this helped me get used to the requirements in coding as well as making it easier to spot mistakes.
Link: https://moodyjazzblues.itch.io/bloody-bakery-cookie-clicker
Software Used: Paint Tool SAI, Unity 2D and Microsoft Visual Studio