Research Overview
For this project, I plan to create a linear VR Art Gallery experience using a mixture of Maya and it’s MASH networks as well as the Openbrush software, making a 2D and 3D mixed environment for players to explore in.
In terms of the genre of the project, this will be a mix between action, horror and dark fantasy – inspired by the Shonen manga, Chainsaw man. My main objective with this project, is to design and develop a short VR experience that would both create tension in the open environment it’s set in and excite the user with suspenseful action sequences which will also serve as the main guide to each section of the narrative.
Before I started the project planning, I needed to research VR horror as a genre and how they handled different scripted sequences. This is also mainly so I could apply ethical considerations within the UX design.
For VR Horror, a lot of experiences use jumpscares to get a short term thrill out of the player. This is because, whilst jumpscares are impactful in other mediums such as traditional video games, manga and film – it’s especially effective especially when the threat is directly in front of the player’s perspective.
Reading an interview from the creator of Here They Lie, Cory Davis – he states: “I do believe that it’s good to have a reminder that this is a very extreme experience. [We’re] still in the infancy of what we’re going to learn in terms of what these experiences can do.” , mentioning that marketing the game’s experience honestly is the best ethical way set up the player’s expectations, especially with an experience that plays on the user’s emotive ‘fight or flight’ responses. This prevents deception and exploitation on player’s vulnerable senses.

I want to also apply this advice onto visuals as well – therefore I’ll refrain from adding in interactable weapons or excessive gore or mutilation. This is because, even if my project is not entirely focused on the horror elements, shock value is seen as a cheap way to create suspense from a narrative standpoint but the emotive response, disgust is the last thing a user should experience. These elements could also exploit player’s visual senses which goes the ethical considerations guides.
In the interview, he also mentions removing player agency within the experience. Not only does this amplify the horror mechanics effectiveness but, from an ethical perspective – it prevents users from being in a violent setting as it was never the game’s intention. Of course, still allowing the player to move at their own pace as a fundamental to VR UX design.
I’ve also explored different UX principles within VR design and how to apply them within a horror game. With these main principals, I’ll discuss what I how I’ll apply them within the broader scale of the project:
Ergonomics – This mainly includes physical, visual and auditory accessibility. As mentioned later on, Visual and auditory queues will be applied to not only guide players to important areas but to also allow accessibility for those with different impairments especially in a VR space.
The VR experience will also be linear, allowing players to move from different locations within their own pace. This is because, due to user feedback, I’ve found that VR experiences that have players automatically move could cause sensory overload or motion sickness as their mindsets struggle to comprehend the reality, ultimately restricting player movement and causing the player to feel claustrophobic within their own space.
By considering interactivity, I plan to have the player to move by using key areas to traverse. This also ensures player’s safety especially in smaller areas. This also means that players that may have physical impairments can comfortably explore the game without the need for excessive movement.
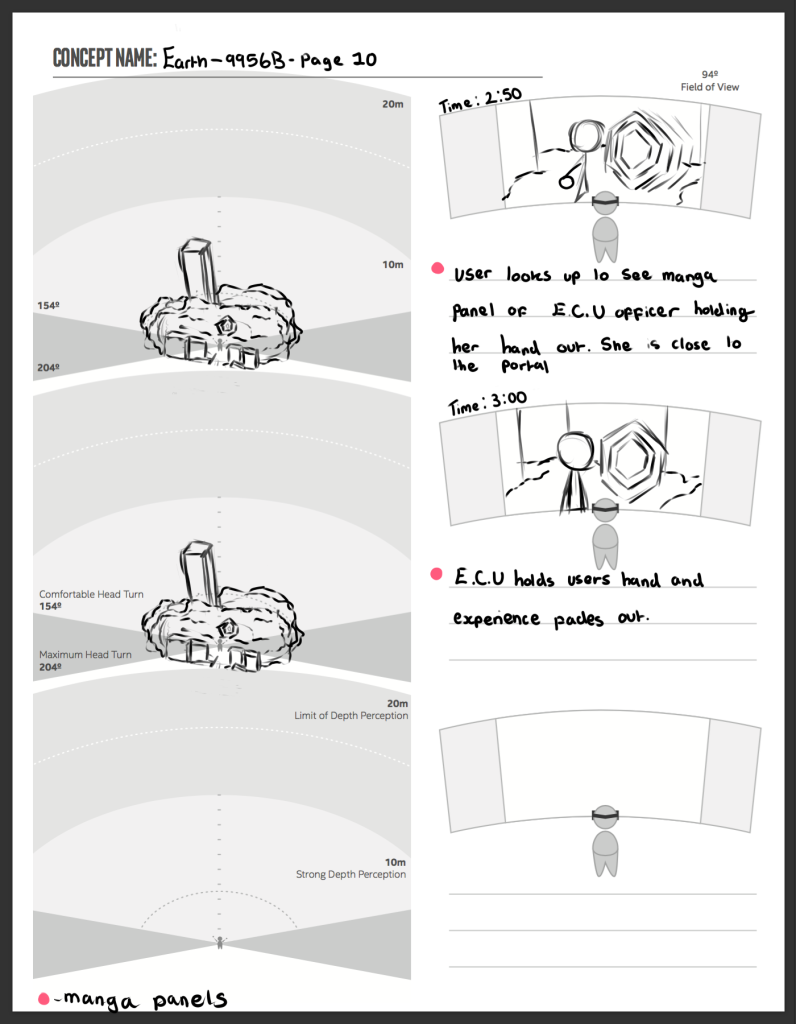
Range of User’s View – Because I plan for the project to be a linear experience, the range for the user’s view will be 200 degrees, allowing for players to observe their surroundings fully whilst preventing them from getting lost or disorientated when trying to search for scripted events or exploring the environment.
Avoiding sudden elements and motion sickness – I’ve mentioned these elements previously when discussing the ergonomics considerations but I want to keep the visual style consistent throughout the experience, only adding different imagery in the background. This helps prevent discomfort when players explore the environment around them. I’ll also keep the color scheme simple – going for a more monochromatic palette to reflect the manga art style whilst improving accessibility for those with color blindness.
With the sudden elements, since this project is not centered around horror and more action based sequences, once again I’ll allow player movement from one scene to another to make sure players have enough breathing space between each sequence, allowing them to move through the experience in their own pace. In addition to this however, there’ll be a build up in audio when sound effects plays, giving the player a chance to anticipate the sequence without causing emotional distress.
User Interactivity – Another potential design flaw that could occur within VR development is a player missing out on a significant events or cutscenes – therefore subtle visual guides such as lighting or colour saturation or even audio stingers to help guide the player to the main objective. Other visual guides could also include arrows pointing the player to the primary focus, however I find this method to be immersion breaking and I find that, for accessibility, it’d be best to use visual and audio queues especially those for with audio or visual impairments.
From researching, “Here they Lie”, UX ethical design considerations and the overall visual style – I finally set up a set outline to how I wanted to approach the project in a technical sense. With this research, I also created set guidelines for myself to follow throughout the project’s development, which will help create a visually appealing action horror experience with user experience and immersion coming first within the design pipeline.
Project Plan
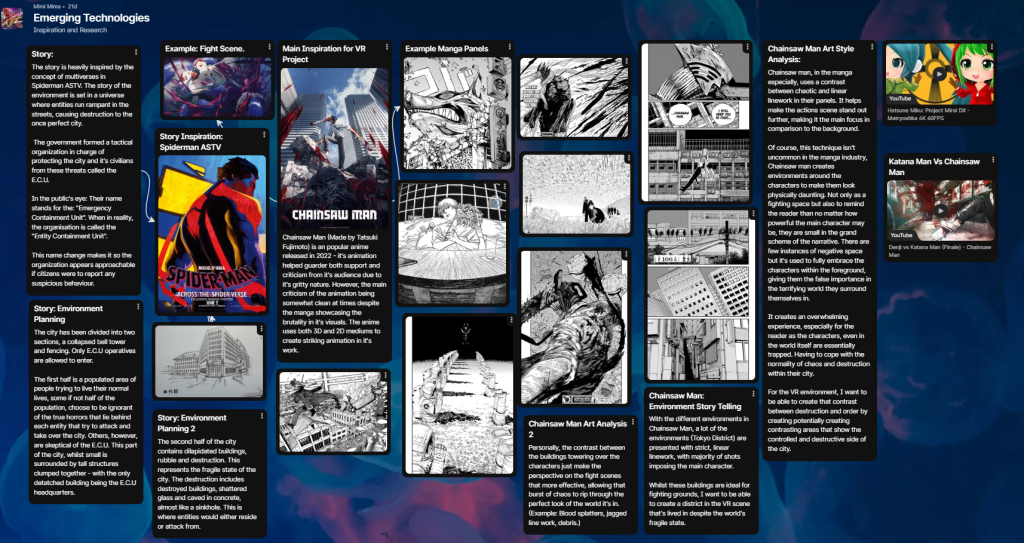
When I started my project planning, I created an mood-board to help establish what visual styles I wanted to explore within the experience. My main inspiration, as mentioned before, came from Chainsaw Man – with both the manga and anime. This is due to their different approaches when handling the dark fantasy nature of their mediums as well as the action scenes, creating dynamic visuals within each shot.

In this padlet, I researched Chainsaw Man’s manga style analysed the use of contrast in action scenes within the story’s environments. For example, In the manga, linear line work is used to for structures around the city, making the buildings appear lifeless, perfect and daunting. This helps structures to tower over the main character, making them appear smaller in the grand scheme of the narrative.
By applying this environment design within the experience, it helps keep that immersion around the user by making them feel small from a story standpoint. But, from a technical UX perspective, As a new VR user, I’d like to have an open space to adjust myself in and take a breather during high impact scenes. And as a VR art user, this also allows me to take time to explore and appreciate my surroundings and the artwork and the details that help contribute to the worldbuilding.
However, this use of linear line work also allows the contrast of dynamic and messy line art to be more effective when used in fight scenes, symbolizing the chaotic and destructive nature of the main character and his enemies every time they destroy a building or attack one another. I want to be able to replicate this style within my visual work and concept art in order to create unique visuals such as these to entice the wider anime market. This experience will serve as a homage – like an art gallery of different events.
By using a manga art style, this also means I can add in violent elements such as blood splatters without making scenes explicit, using ‘black ink’ to signify overflow and power. But, unlike in Chainsaw Man, this element will be limited to environmental storytelling rather than a tool for shock value or gore imagery due to not wanting to exploit people’s vulnerable senses for a thrill response.
For this project, I plan for the user to be a civilian watching the action happen from an outsider’s perspective – this way the user has time to piece together the narrative and it’s world building whilst making the experience less disorientating for players.
In terms of Narrative, I set up a basic story, inspired by the multiverse motif from the film: Spiderman Across The Spiderverse. The Motif, in summary, are worlds that are all connected based on Spiderman’s ‘events’. With this world, whilst different, The main character, a government field agent, is a hero – but not in the traditional sense, she’s just doing her job. Because of this narrative inspiration, there’ll be subtle nods throughout the experience that suggest she’s part of that multiverse.

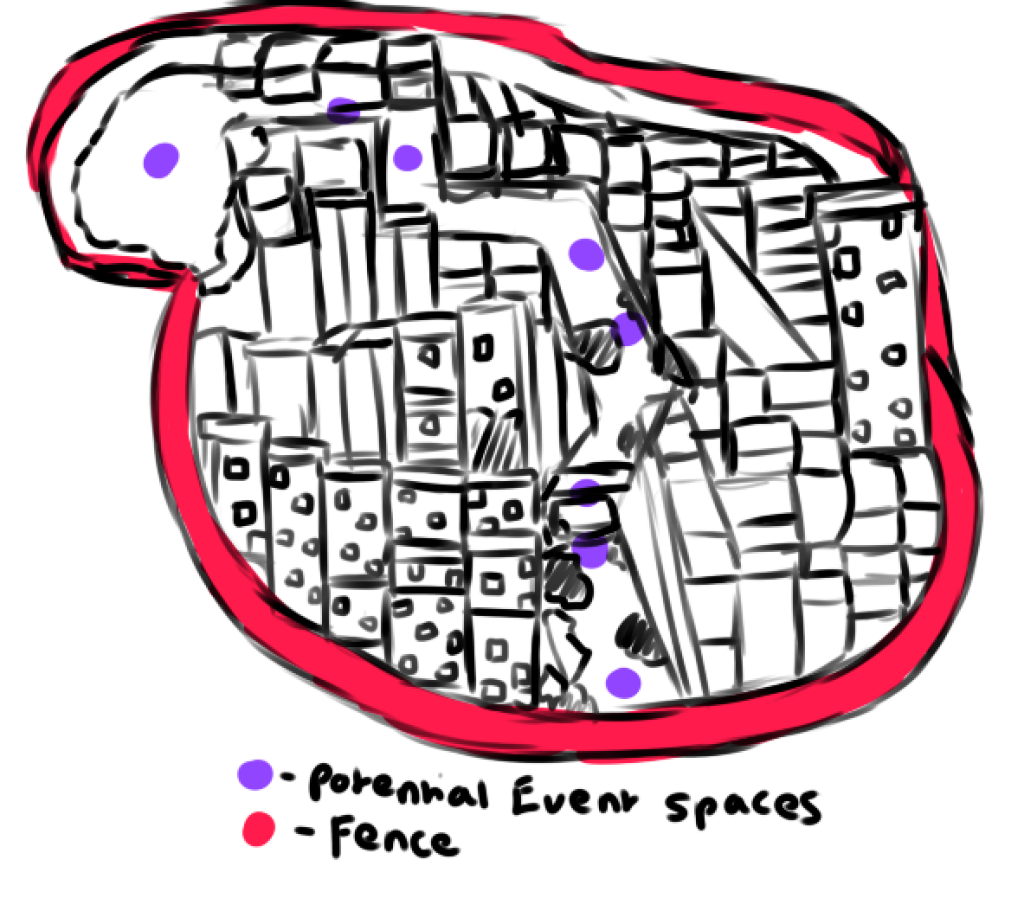
In short (More details on the narrative are in the padlet) – the story is set in a city divided into two sections – the Safe Zone and the ‘Red’ Zone. In the ‘Red’ Zone lies entities, inspired by eldritch beings, that cause destruction and chaos to the city. These entities are then captured by a goverment led organisation as the E.C.U.
Within this experience, the user will play as a civilian accidentally stumbling into the ‘Red’ Zone and having to be rescued by an government officer. The player will see different art of entities roaming around, destroying dilapidated buildings, getting into fights with the main government officer or even stalking the user throughout the experience.
As a 2D artist, I want to be able to see artwork, whether it be 2D or 3D, utilize the VR space. This is so the artwork appears more dynamic even if the piece was created primarily within a 2D canvas.
Therefore, the way I want to handle animating action sequences within the project is a similar approach to the Chainsaw Man manga PV’s – PV’s are essentially promotional videos created to announce and market a new manga volume to the public.
The way Shonen Jump presents this is by animating and showcasing certain panels to show readers what they’re prepared for as well as the dynamic art style and action based scenes that come along with the narrative.
Scenes are fast paced whilst movements are slow to capture that essence of destruction and chaos seen in Chainsaw Man’s world, A visual animation style I’d like to replicate within my VR experience. This animation technique not only efficiently uses timing to create suspense but also allow action scenes
In terms of the scope of the project, since this will be a very creative heavy experience, a lot of the work will be done to create the world to replicate that manga style, using A 2D style within a 3D environment. Since I’m confident with using Maya and my proficiency in 2D art, the project’s scope isn’t incredibly overwhelming since I’ll be using techniques and software that I’m already familiar with, experimenting with elements such as the MASH networks beforehand.
However, As an artist, I want to explore with different software so I can experiment with multiple mediums in a 3D space. So for example, OpenBrush experimentation to possibly create the different designs for the entities. This way, the effectiveness of scenes such as entities looming over the player or stalking them throughout the environment will help amplify that fear of being watched.

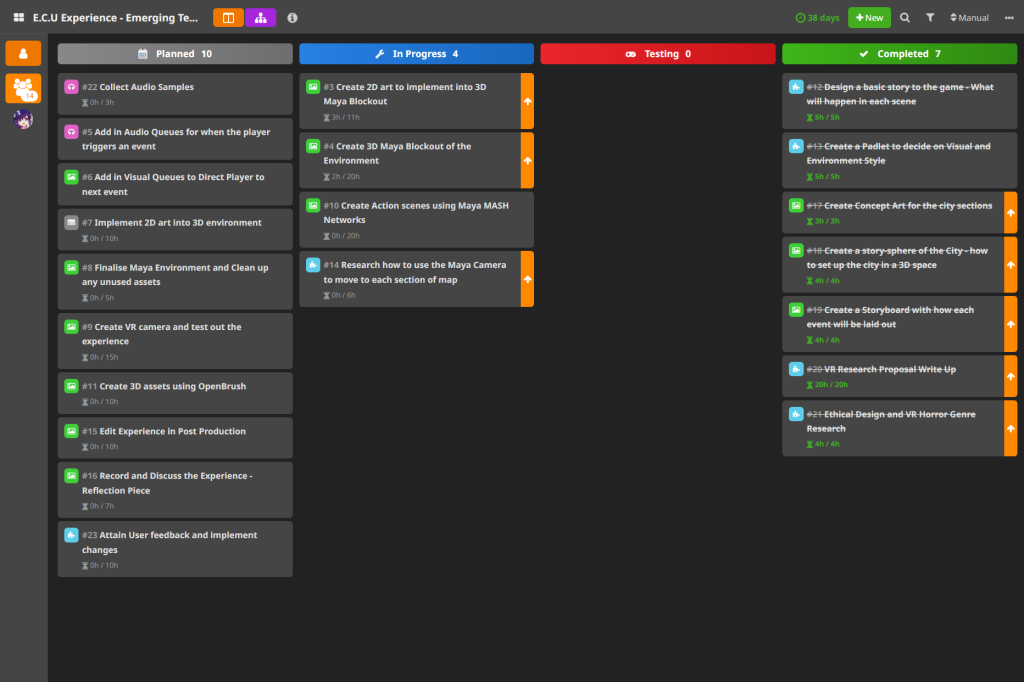
For my Project Plan, I created different tasks for my HackinPlan based on the level of importance during this stage of development. This is also so I can estimate how much time needs to be spent within each task and time management in regards to player orientated movement or larger milestones such as being able to finish the 3D blockout or the 2D assets for the experience. HackNplan serves as a tool to also log in my hours personally in order to keep in track how long I spend on each task.
Milestones within this project are set around not only my work produced as an artist but also implementing the UX design considerations and guidelines I have mentioned within my research overview. Because, this project relies on creating a comfortable and accessible experience for all users. This includes researching VR cameras, playtesting and finalising the Maya Environment as well as finishing concept planning.

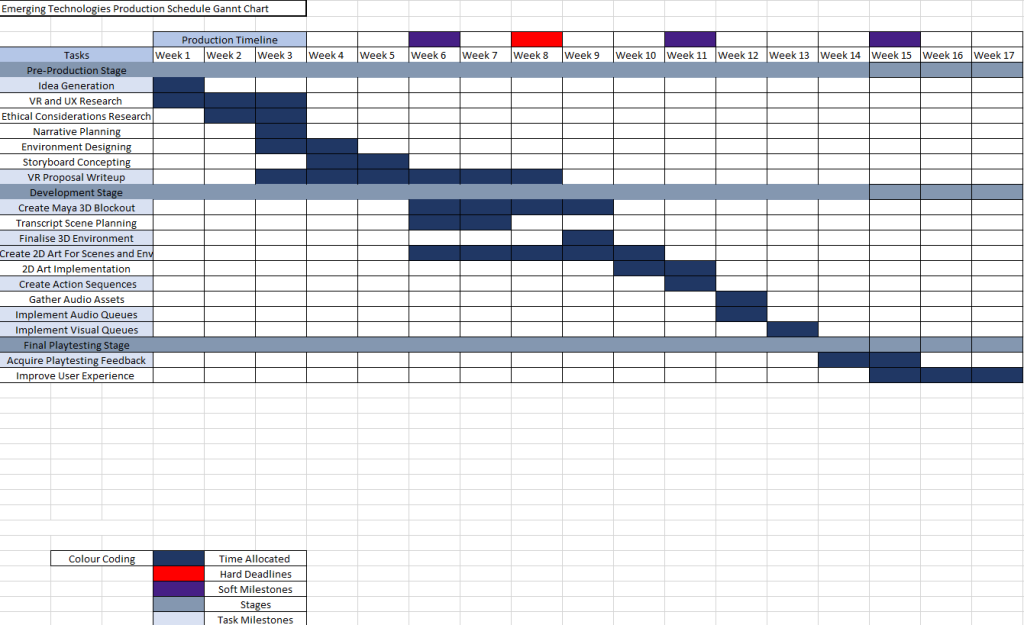
With this gannt chart, however, it gives me a better understanding on my set timeline of tasks – primarily based off of how many weeks it’ll take as an estimation. Using the hours in my HackNplan, I was able to create a simple gannt chart, including soft deadlines for each major milestone. By adding soft milestones, this keeps my workflow consistent throughout the project and allows me to manage my time efficiently with each task.
However, there are less soft deadlines than a longer project due to the stricter time constraints between the development stage and the final play testing stage. This gannt chart presents the workflow that has been followed throughout the project’s development.
Further VR Research – Artistic Immersion
Whilst looking into visual styles for my 360 video prototype, I began to also research by exploring different VR art showcases to gain an understanding on the visual and experience expectations and design elements that help contribute towards player accessibility and narrative flow. This mainly helped me understand art showcases in general and how to present my art in a effective and aesthetically interesting manner.
For this exploration, I started off by researching and analyzing Sutu’s artwork, presented through different VR experiences. These settings are mainly based off of futuristic cyberpunk aesthetics, being inspired by films such as Heart of Darkness or Ready Player One. They’re very abstract art pieces being created using openbrush and they showcase different worlds using bright neon lighting paired with a dark background. The player moves through these futuristic worlds, often being greeted with glitch-art – an artform of vaporwave aesthetics and a overwhelming but visually active world with details amongst their environments.
Whilst I may not be going for an abstract style, Sutu’s VR art showcases also gives me the option to automatically move the camera through the experience I want to create, wanting to explore the “Droste effect” Sutu’s art galleries present. The art showcases are mainly visual presentations which means a lack of interactivity or player agency for users, but the main experience makes up for it by presenting narratives through Sutu’s art; helping me understand how to apply visual story telling into my work.
The Curious Alice VR experience (Made for the V&A art museum), however, allows interactivity, the art style being a lot more akin to a storybook style. This style is incredibly helpful for the similar manga style I wanted to go for, especially with how they managed perspective for that pop up book style, with the mixture between 2D and 3D art. This mixture helped inspire me to use this technique when building up the environment, wanting to use manga line work to emphasise the structures rough shapes or adding shadows to the debris surrounding the environment, keeping the setting consistent as well as making the difference between foreground and background more recognizable, enhancing player navigation.
Concept Storyboard
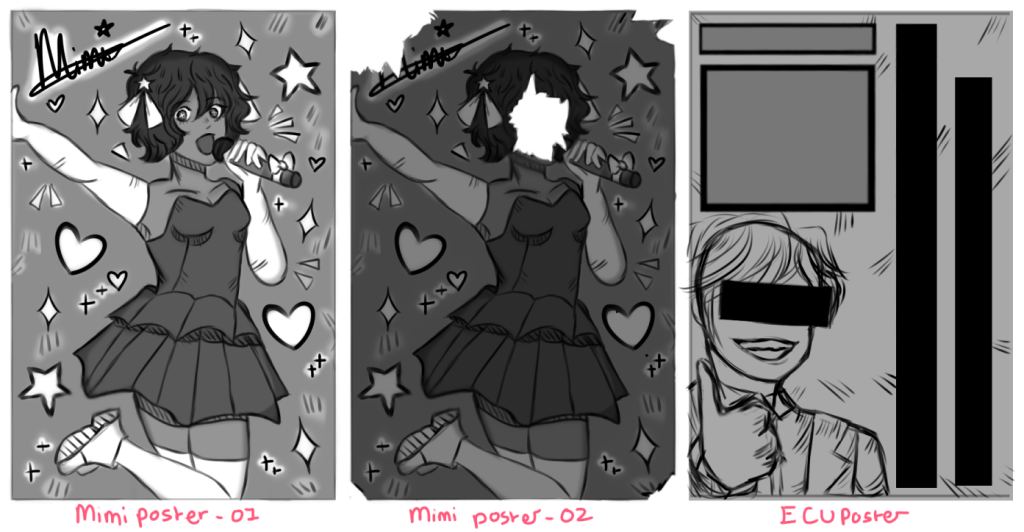
Finally, I created a set of concept art to help determine a consistent 2D art style when making the art pieces for the experience. Here, I’m playing around with monochromatic shading techniques and linework for different posters that will appear in different scenes, including alternative versions depending on which section the user is in.

Here are some a couple of shots of a potential storysphere I’ve made: With this – it allows me to see the entire environment from a 3D perspective, allowing it to become easy reference for blocking out my city landscape.

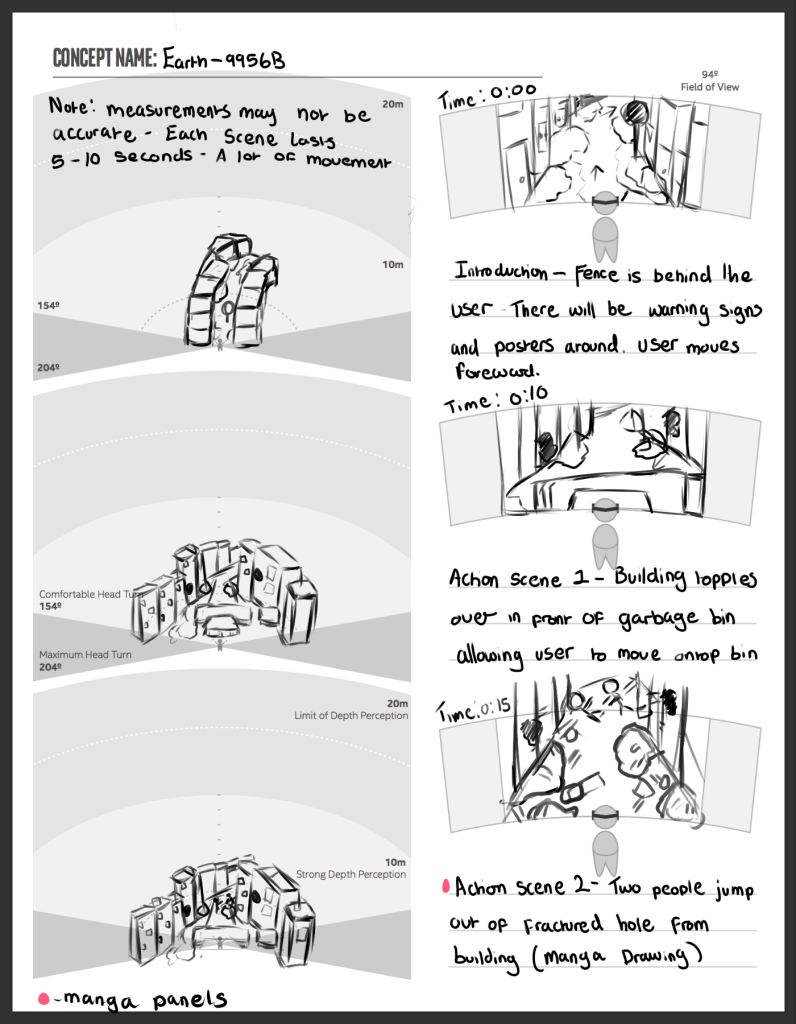
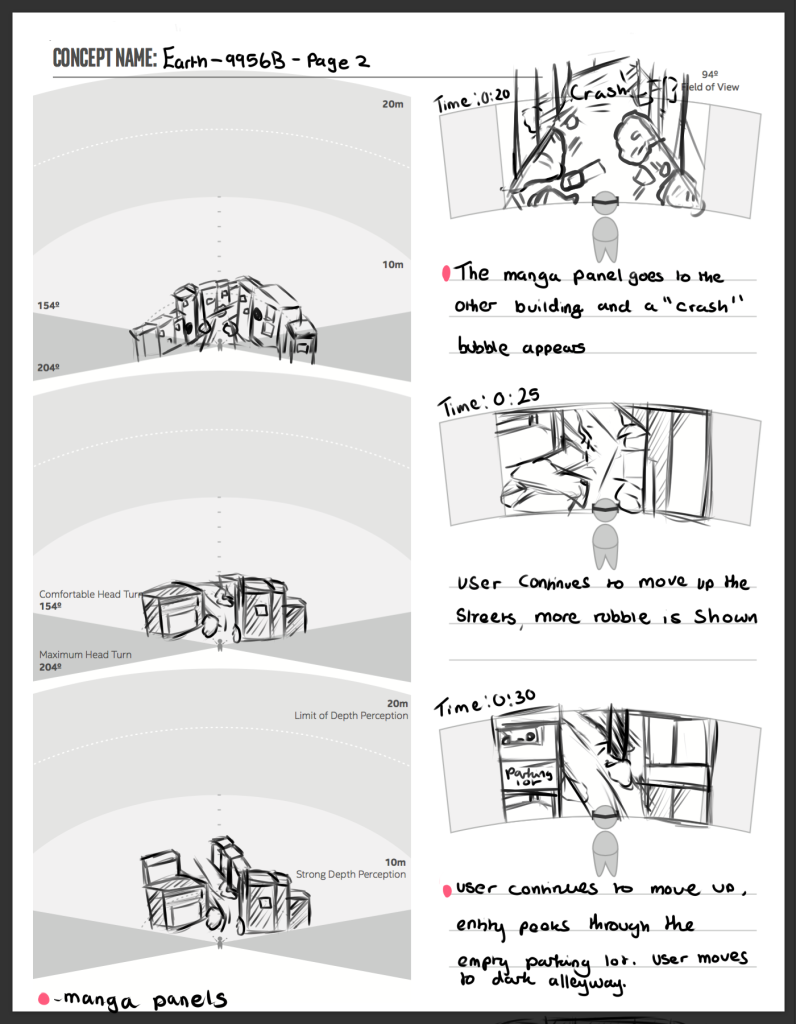
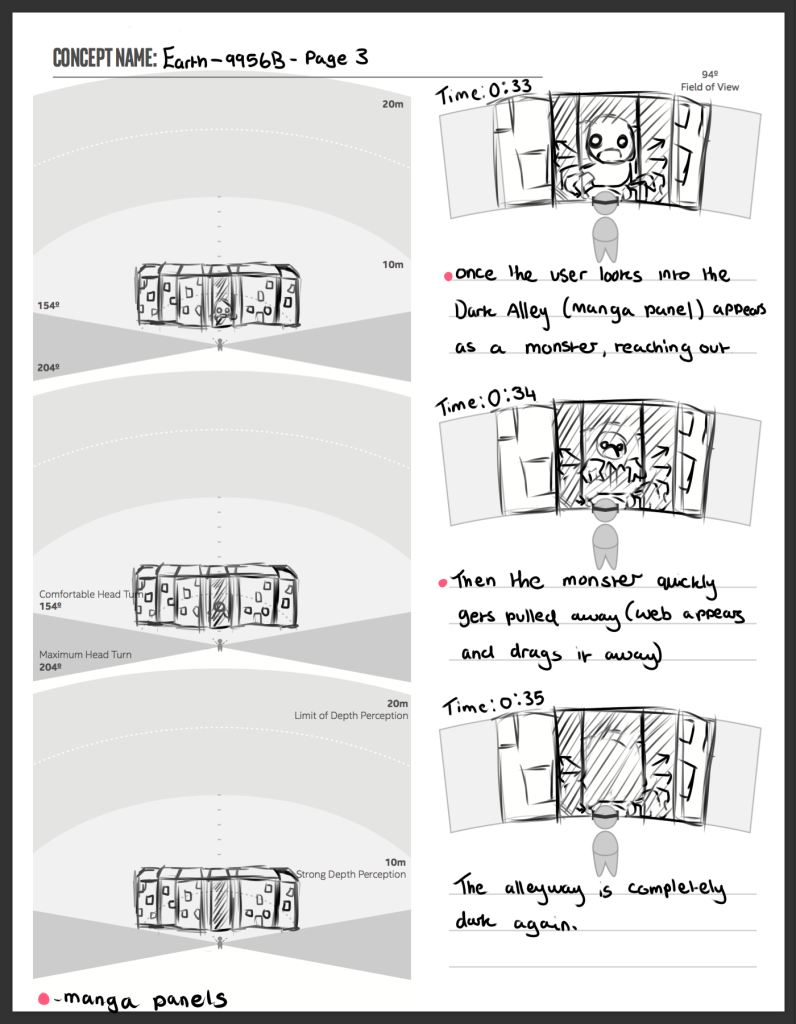
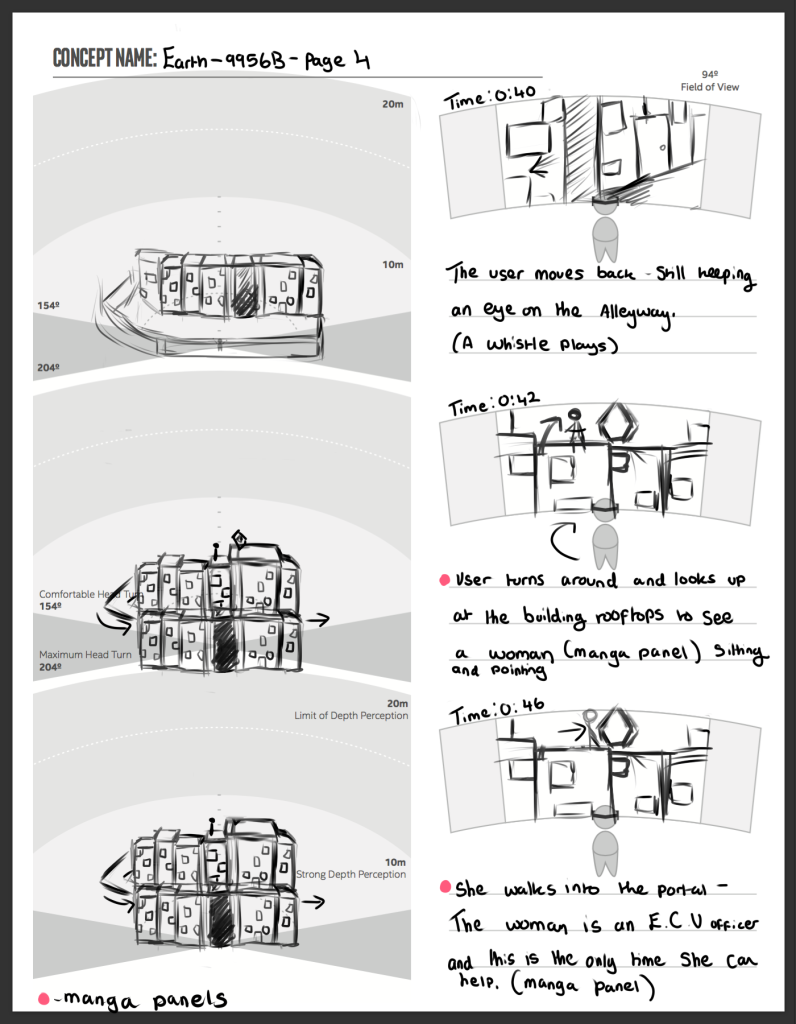
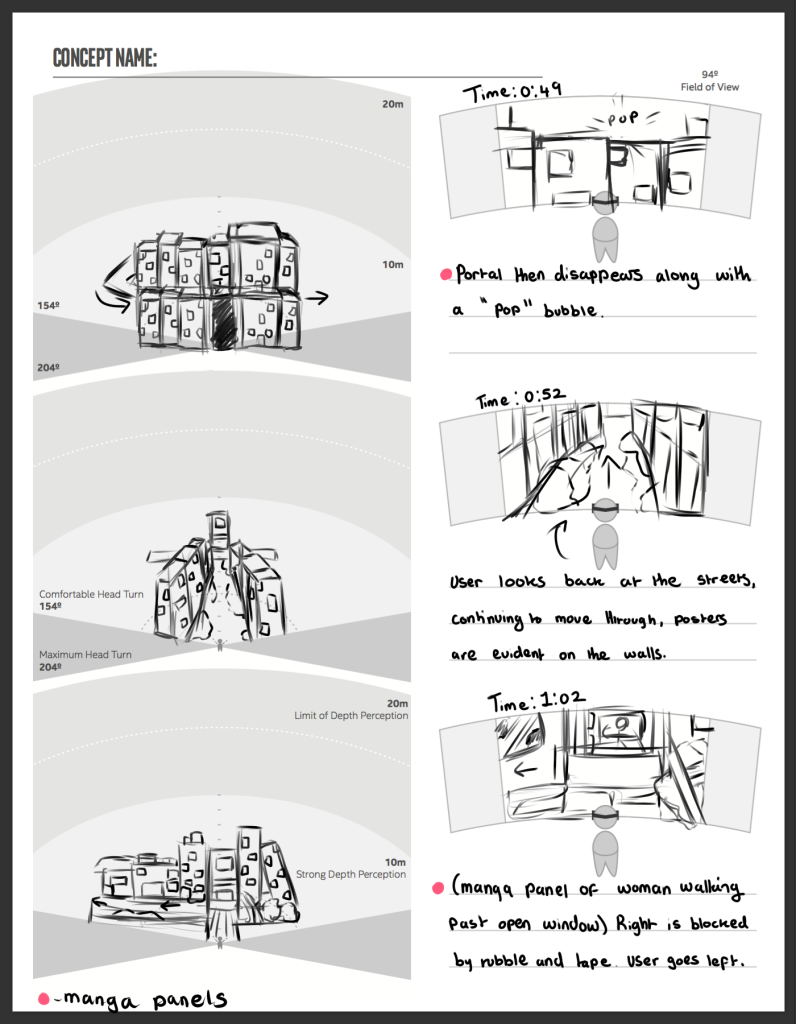
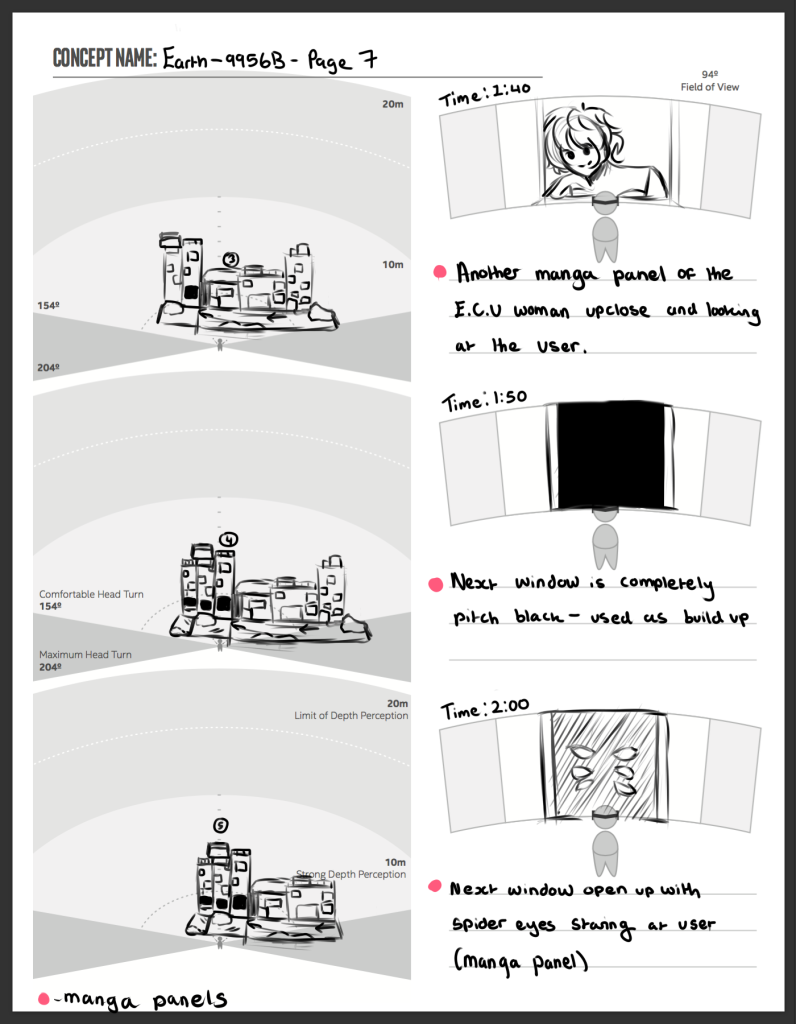
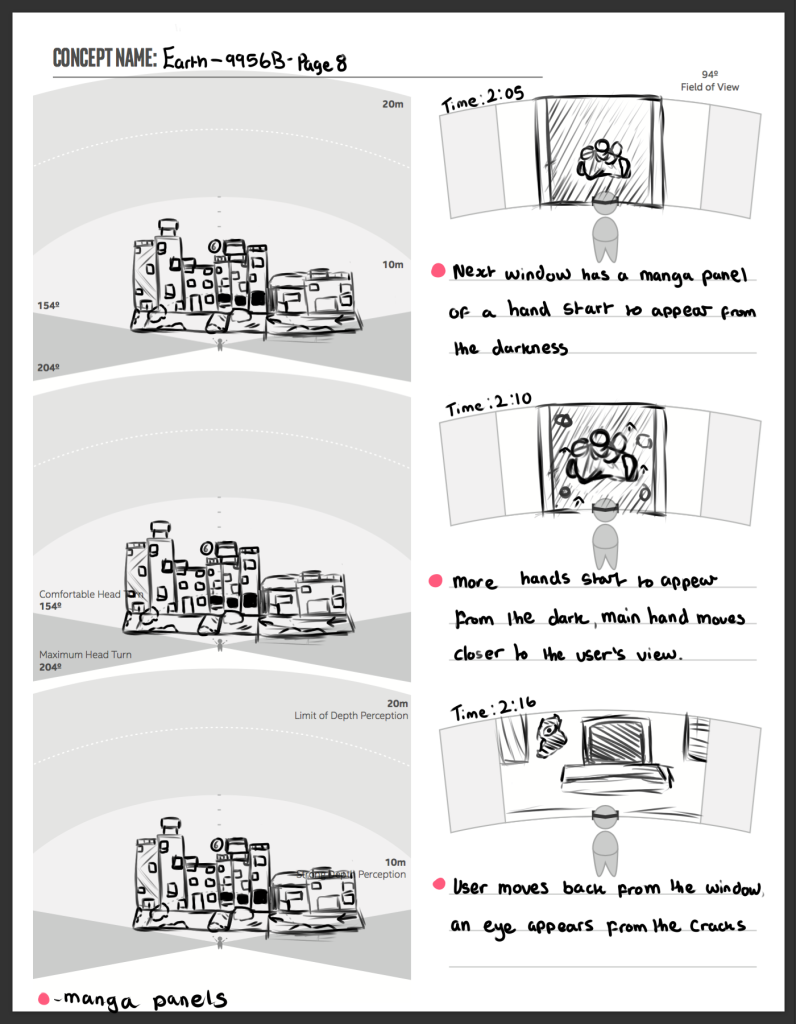
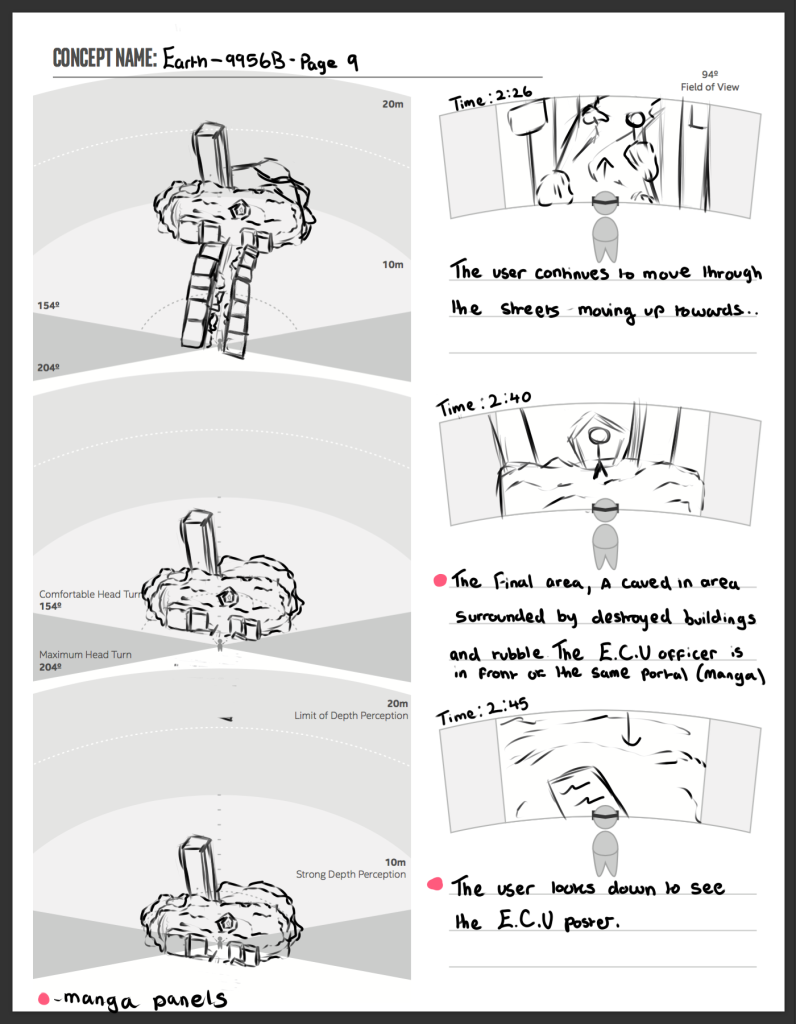
And here’s the full storyboard for the project, since the experience will only be 3 minutes long, there will be 5 action sequences set up as scripted events. These action sequences will be created using MASH networks, inspired by my experimentation I’ve done prior to this research proposal and I’ll experiment with having a VR Camera that the player could control or a Camera that automatically moves through each scene, similar to Sutu’s approach.