Unreal Sequencing
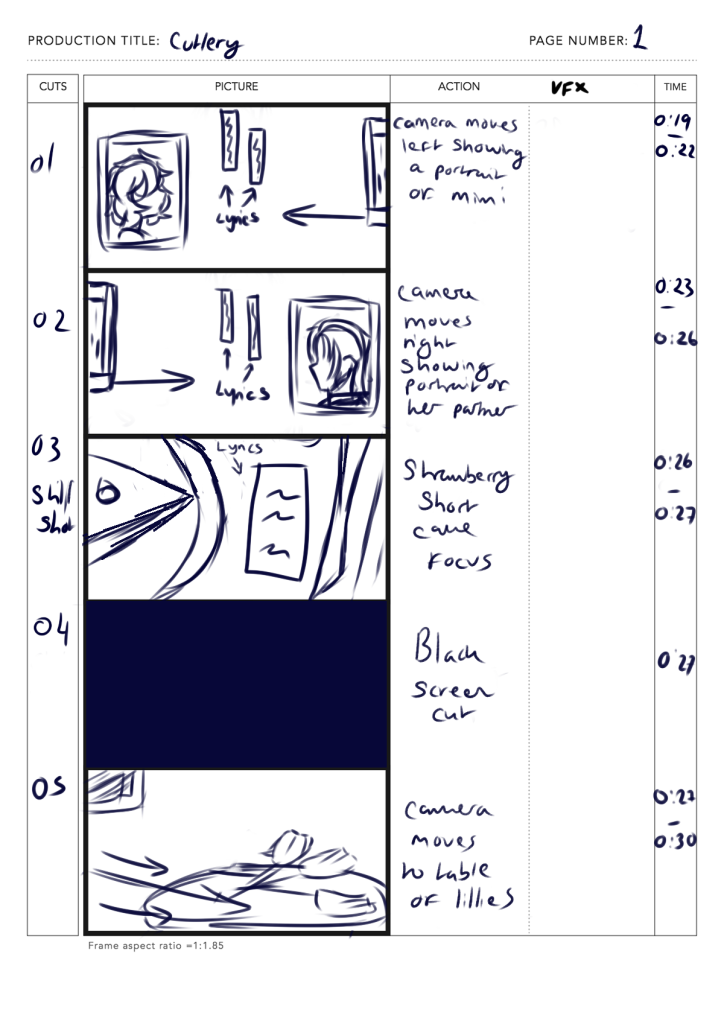
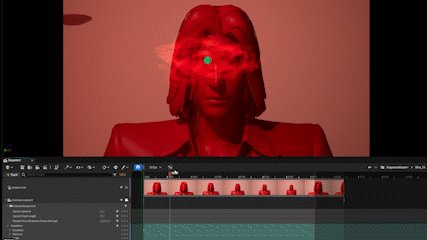
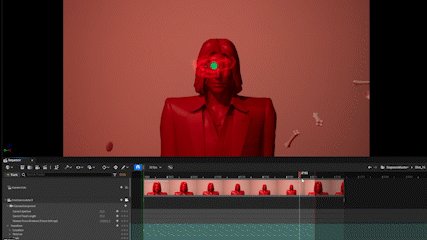
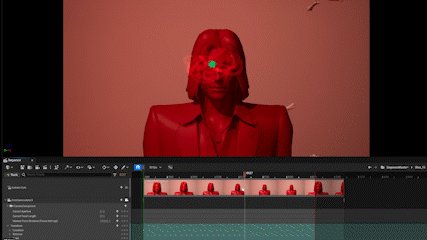
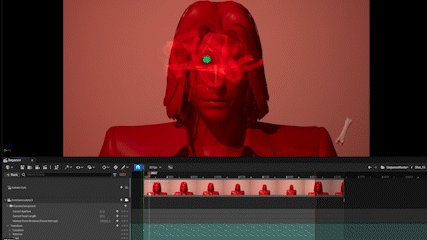
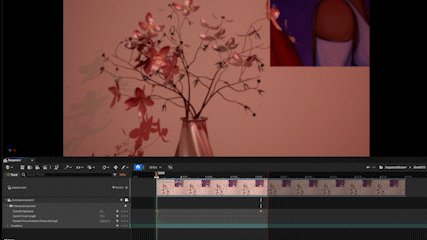
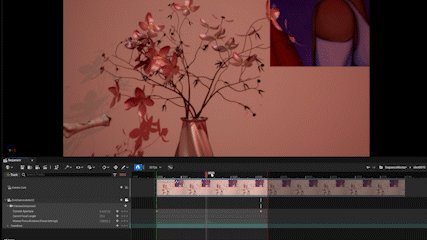
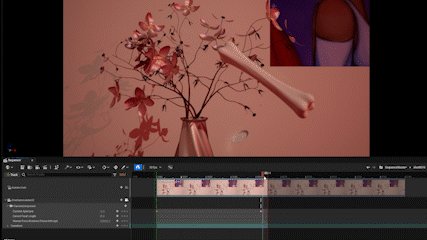
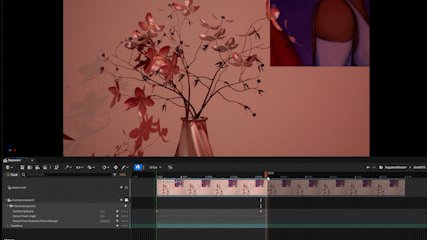
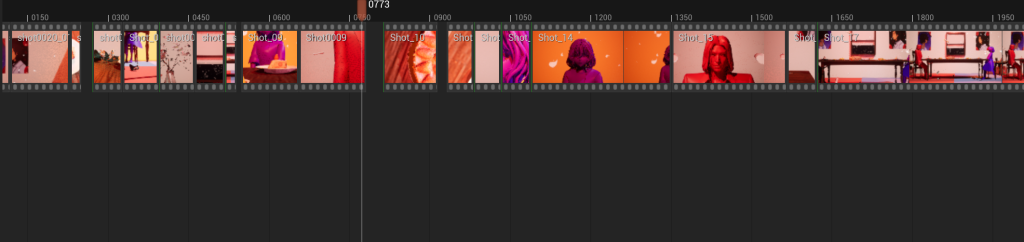
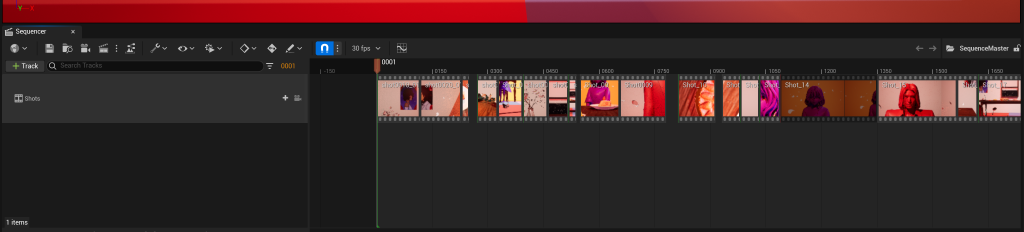
Along with the VFX, creating the sequence took the most amount of time to do in Unreal Engine 5. Despite this however, using the master sequencer and setting up the cameras for the different shots were fairly easy to do.
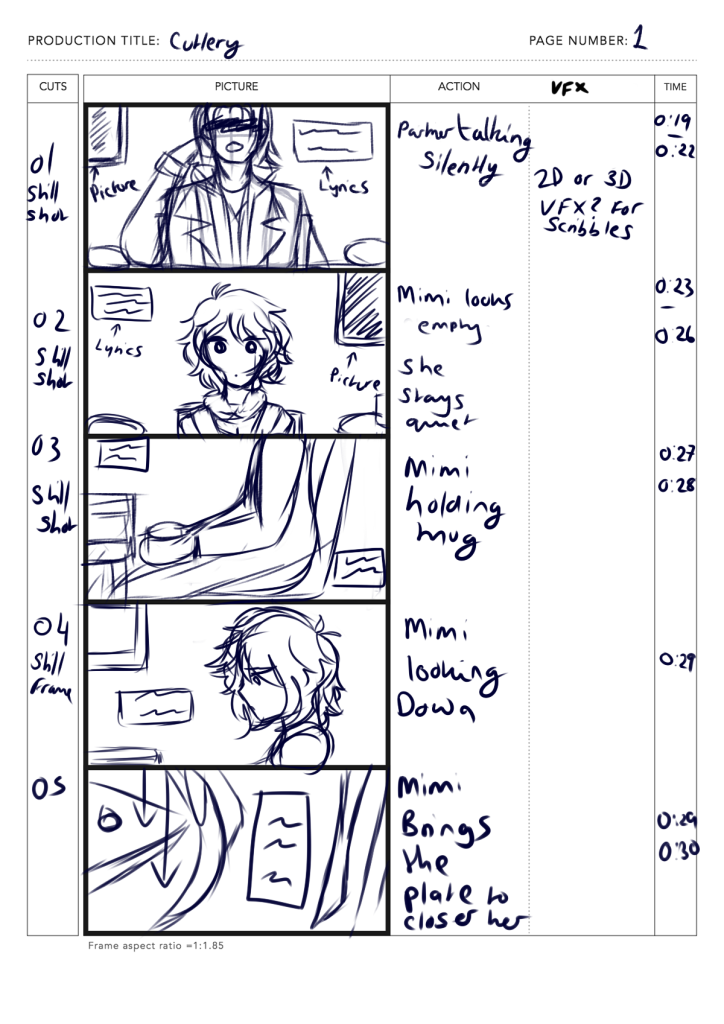
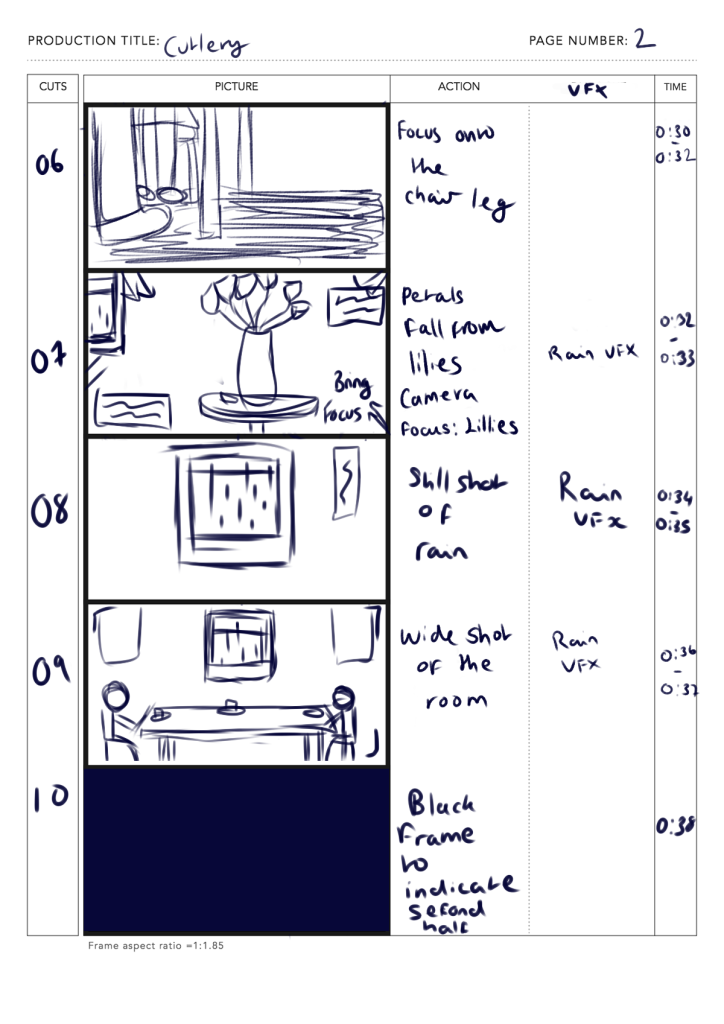
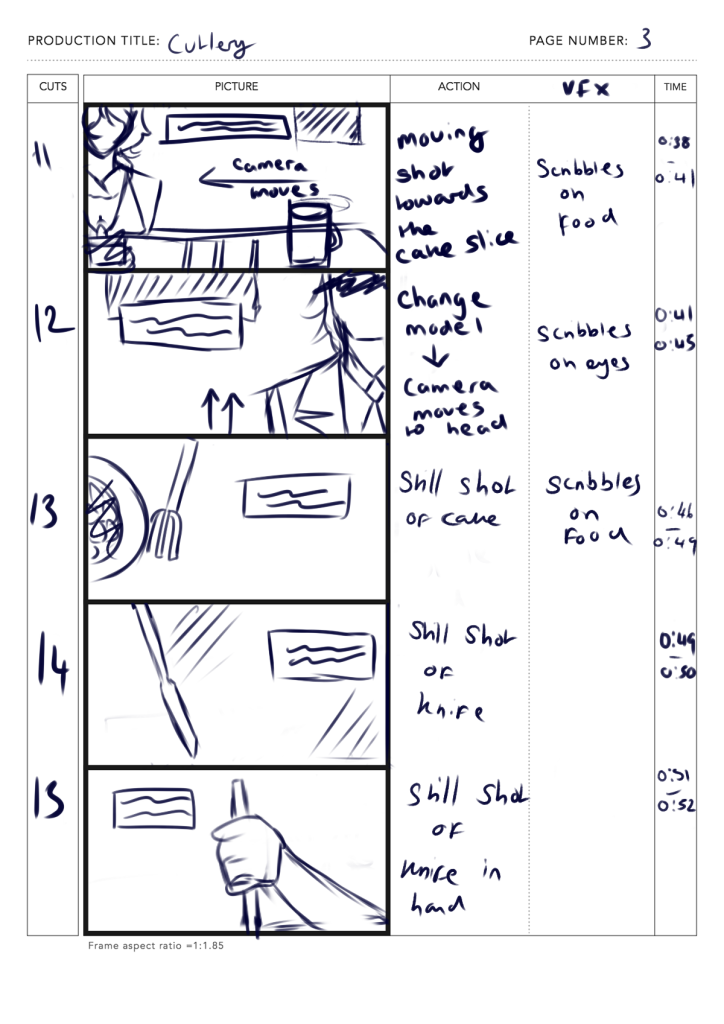
The most engaging part of this area was creating dynamic shots since I learnt very quickly that dynamic shots aren’t confined to movement.




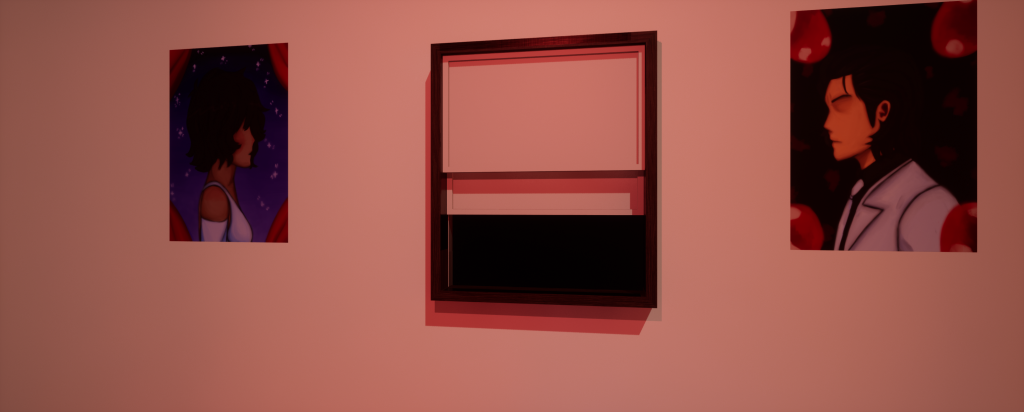
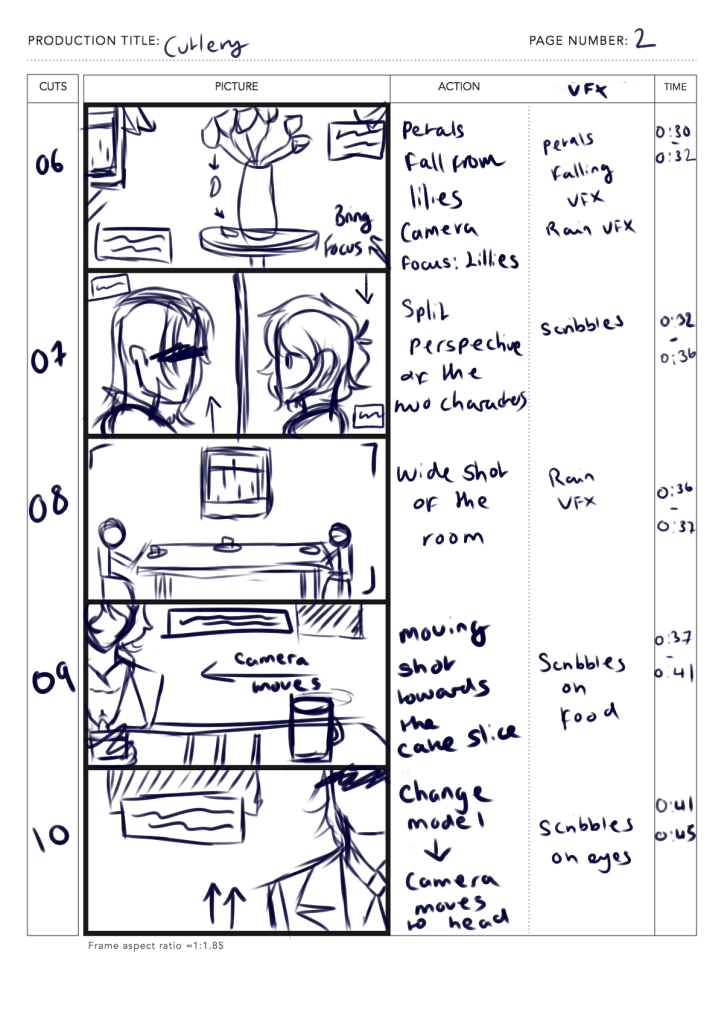
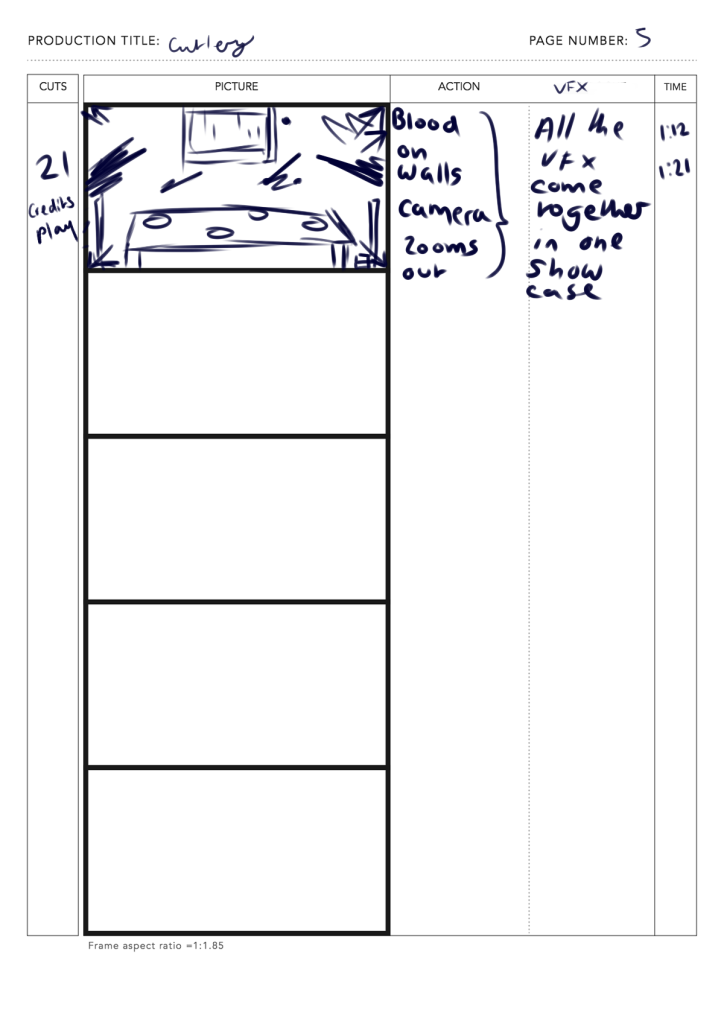
They could also mean changing the focal length in order for a particular item to become more visible. It’s a more subtle change but it helps compliment the song’s melancholic pace. This was also a great opportunity to utilise the space using wide camera shots were the best to use in terms of making the characters feel as if they’re in their own space despite being in the same room.

Saying this, however, timing these shots in line with the music was the hardest part of the project as it’d take multiple tries in order for a single shot to move with the song seamlessly. Looking back, whilst it would’ve been easier to focus on timing in adobe premiere, there would’ve also been a risk of not having enough footage for the music video. So whilst it took a large portion of time, it was still safer to line up the shots in time with the music in Unreal rather than primarily using editing software.


Post Processing
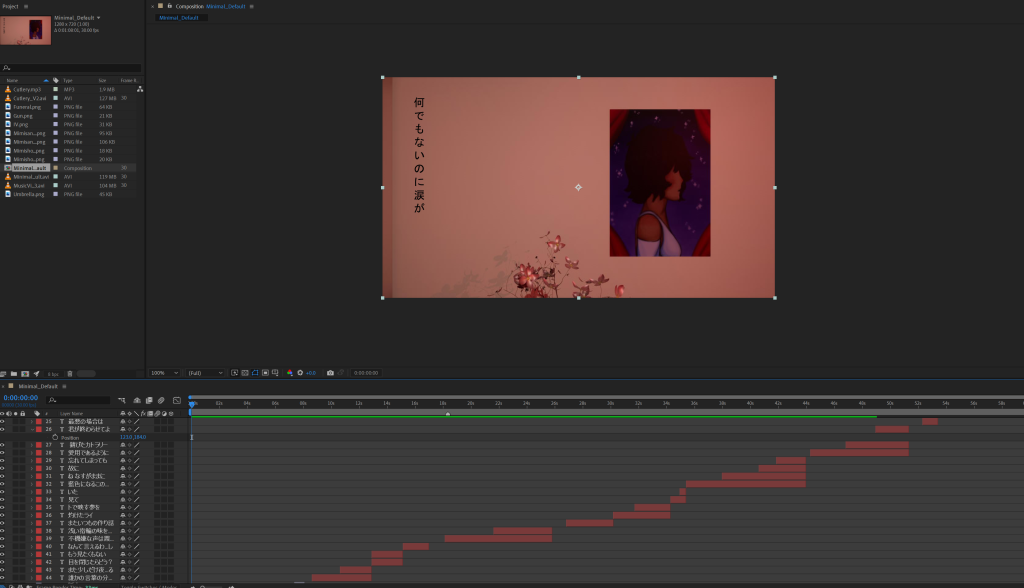
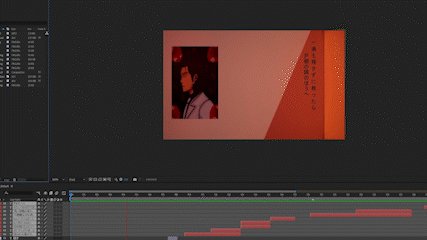
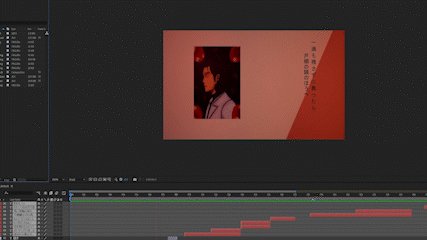
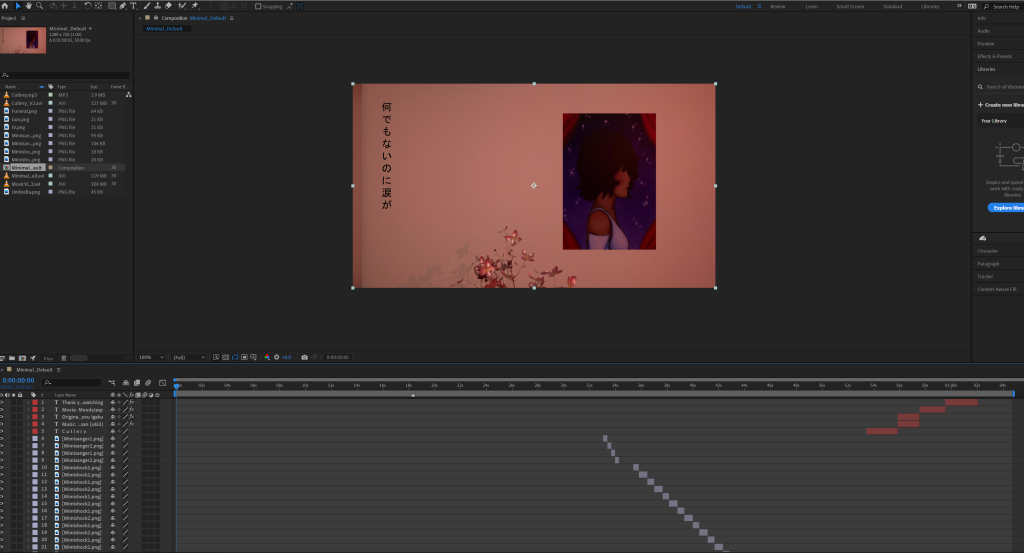
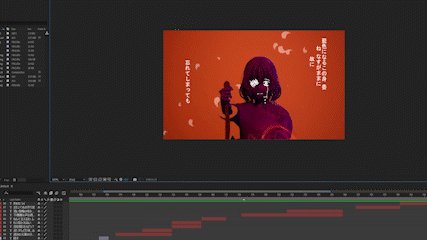
Once I finished the basic sequence in Unreal, I was able to tweak and cut down the unedited footage using Adobe After Effects. There are 3 separate types of the same sequence that were exported due to each version having different VFX and character poses. This also allowed me to point out any potential errors within each version that weren’t initially visible when working on the sequence.




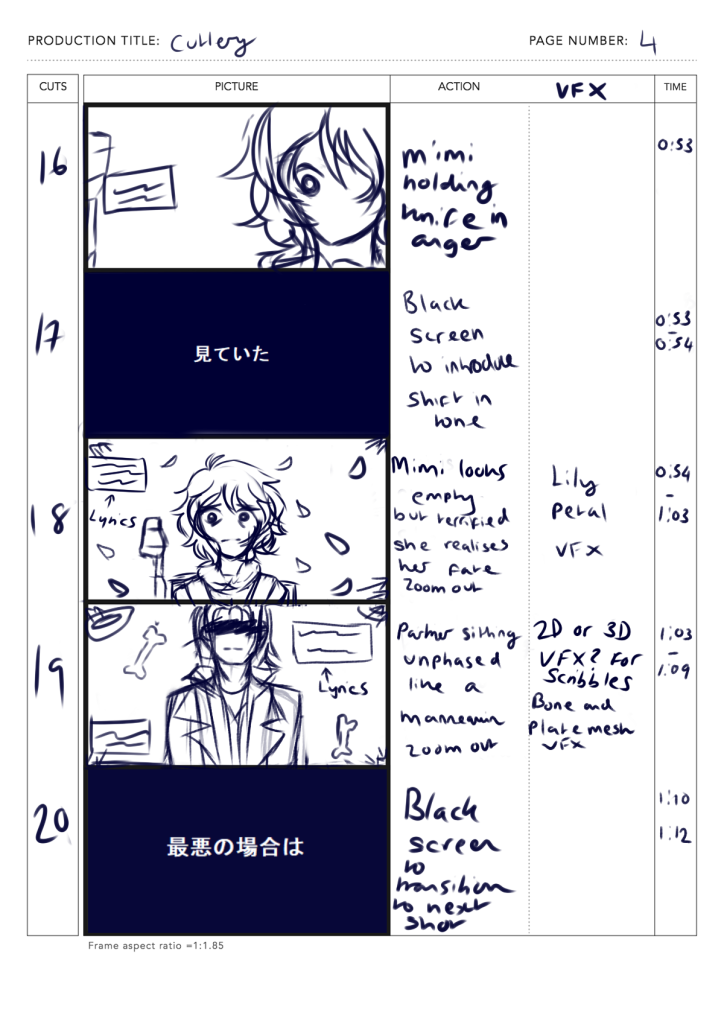
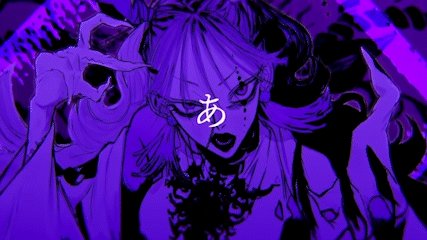
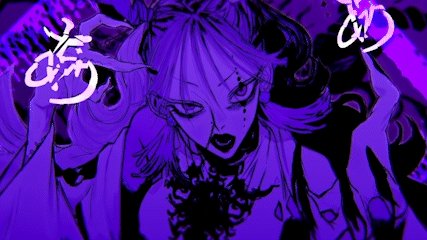
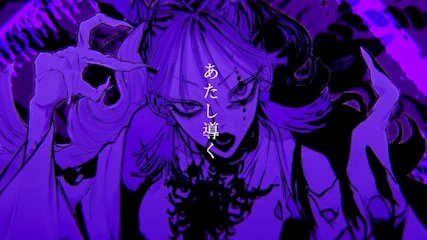
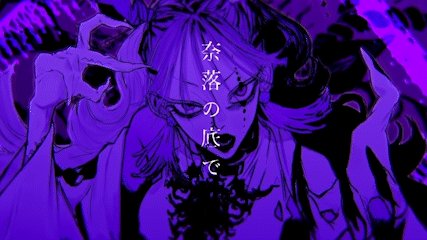
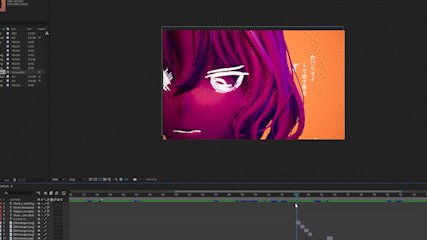
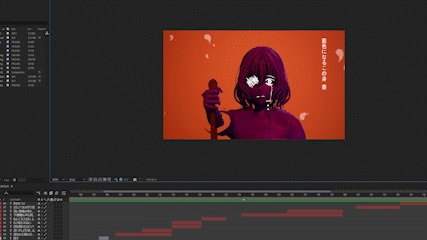
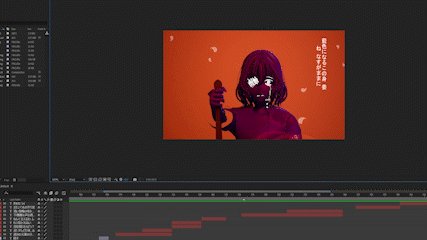
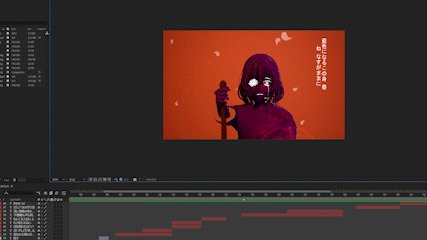
Whilst editing the footage, I added in the lyrics to make the video authentic to the genres it’s based off of as a lot of the example MV’s from the Vocaloid community often contain lyrics for the audience to follow along with the song, deciphering their own interpretations on what the song was trying to convey.


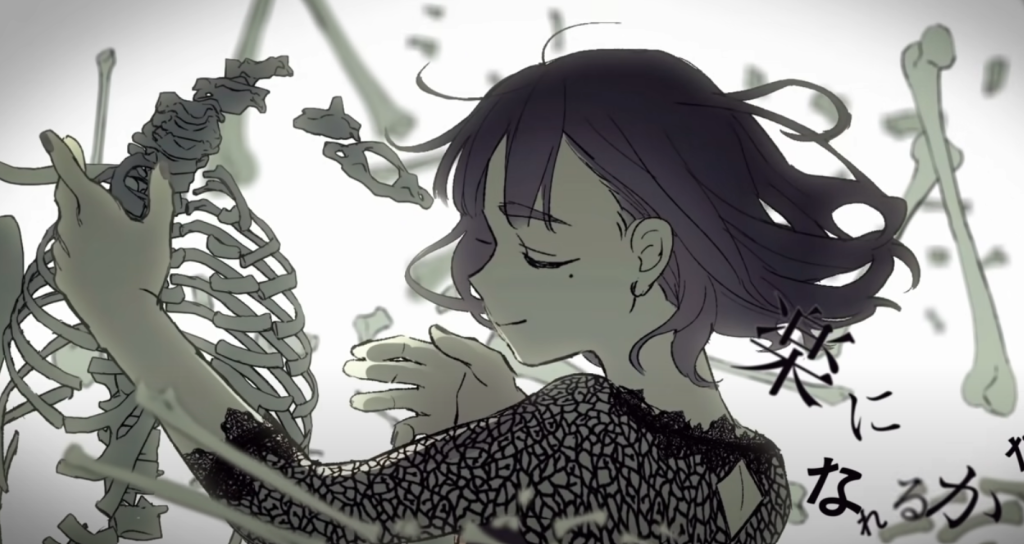
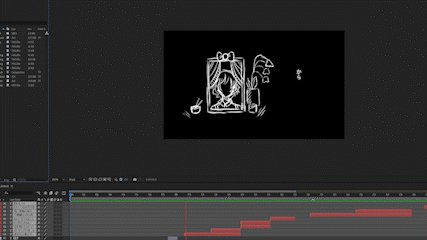
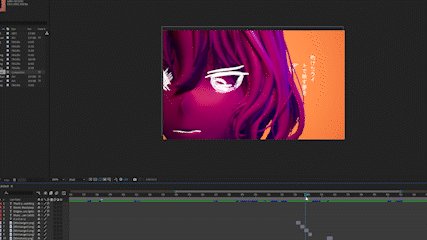
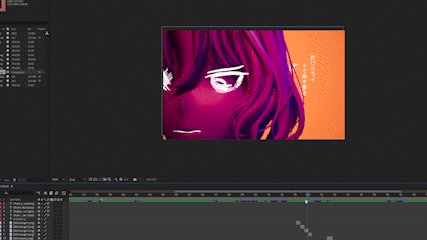
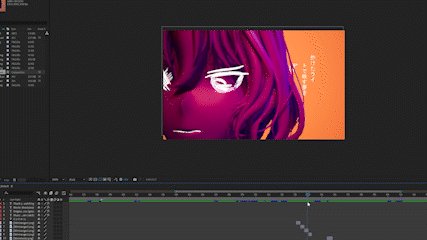
This is the point, where I decided to mix 2D and 3D visuals into the video together. Not only did it fix the problem of the lack of animation and facial expressions for the main character but it helped add subtle, visual details for the audience when interpretating the narrative.






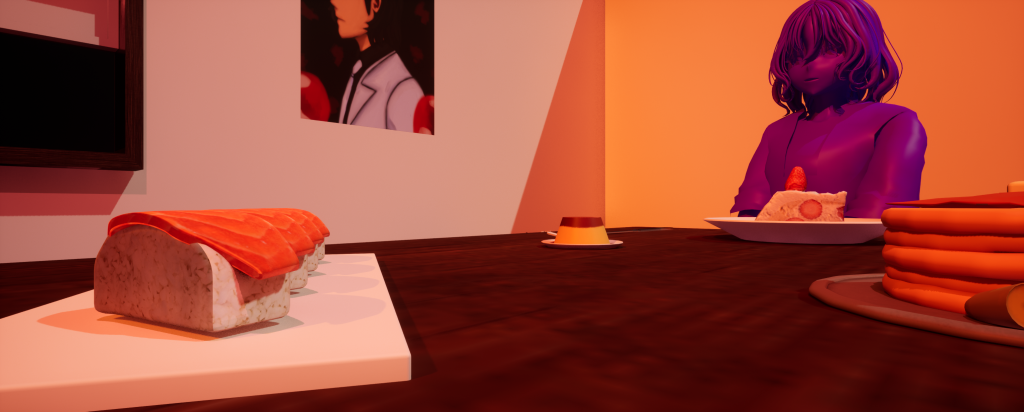
These 2D visuals really helped flesh out the story and make the main character look more human, whilst her partner looks lifeless which creates a great contrast between the two personalities. To make the 2D visuals, I drew them out using Paint Tool SAI and exported them into Premiere during the editing process.

Conclusion
In summary, the project was an overall enrichening opportunity to explore different techniques and artistic approaches when it came to designing and making the music video. The most interesting learning experience came from the film making side of the project as it allowed me to explore different techniques and compositions when filming all the scenes. Combining the 3D and 2D mediums was also an enlightening experiment that surprisingly worked well as they didn’t clash too much – instead in an artistic context, they were able to complement each other in story telling whilst making the video more lively and engaging. The VFX, whilst I struggled on for a bit, also helped me to understand how to make artistic effects as well as helping me compromise in design decisions that couldn’t be implemented in a stylised environment.
To improve the video in the future, I want to create the full sequence rather than only focusing on that particular part of the song. This way, the video would be able to provide more context whilst also allowing the song to flow a lot better. Whilst it may not suit the tone of this particular project, in future MV, I’d like to explore more complex VFX as I’ve gained confidence by learning and implementing simpler effects.
Small details such as tweaking the duration of certain focus scenes (e.g flowers in vase shot) so they’re in full focus, adjusting certain asset errors such as the floating dining table or the flying cutlery or editing the chairs so that they fit with the room’s symmetry are also minor changes that I’d like to implement in the near future.
For now, in conclusion, the music video was an overall enjoyable and interesting experience to make and It has given me the inspiration and confidence to make similar projects henceforward.