I’ve had basic animation experience before: mainly with mouth animations and basic keyframe tweening. However, I’ve dealt with movements in animation let alone walk cycles so this was a challenge for me to complete especially since I was using new software to animate with: Blender.
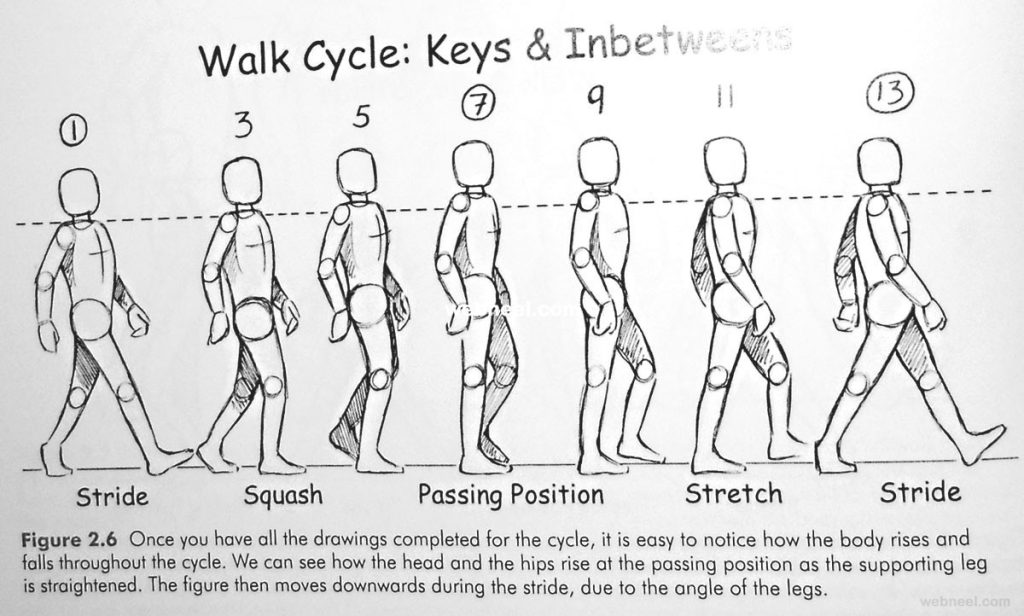
Since I’ve had no experience with movement animation I had to use a reference, this is where I learnt how frames work when it came to movement.

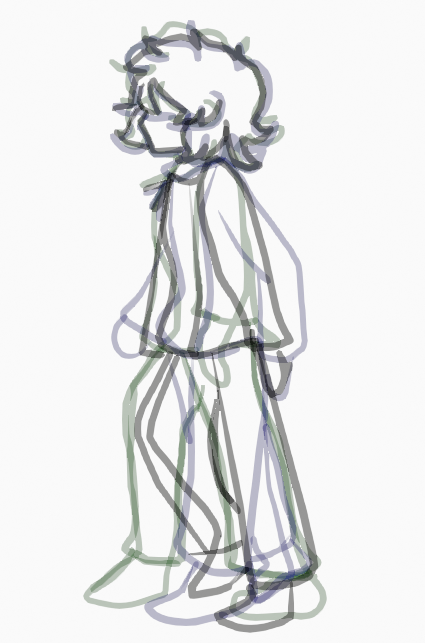
The reference taught me how to have a more dynamic walk cycle with the character’s position moving within every frame without a singular frame being remotely the same as the last. This is because, as humans, every part of our bodies move when we’re emitting simple actions such as walking or breathing. This reference helped demonstrate this by showing a squash and change in height when the character’s moving.
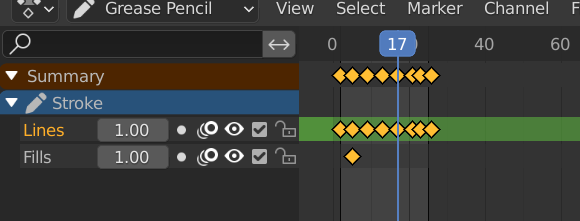
The minimum frames I did for this exercise was 8 frames since this animation was used as a practice to teach me not to focus too much on the anatomy but more of the flow and the movement of the animation. Since I set the frame rate to be 24 frames per second, I was able to experiment with the pacing between each frame and so I decided to have the keyframes have different pacing.

The main issue I came across when working with Blender was when creating each key frame. Blender has the option called onion skinning which allows me to draw over previous key frames to keep consistency, however since Blender wasn’t primarily used for 2D animation, the overall process for the walk cycle took longer to animate.

Blender also doesn’t have typical brush settings and instead uses strokes. This meant that rendering each stroke for the key frames took significantly longer and even slowed down the frame rate at certain points. So this meant I had to use less strokes when it came to drawing out my key frames, that also mean I couldn’t add details to the animation and had to focus on the overall movement on the legs.
In summary, Blender was quite difficult to use in terms of animation, I wanted to add basic colours and potentially draw a simple scene but the software was incredibly frustrating to use. In the future, I also want to sketch out the frames before animating it digitally.